Stap 1: Maak een Facebook App vanuit Facebook for Developers
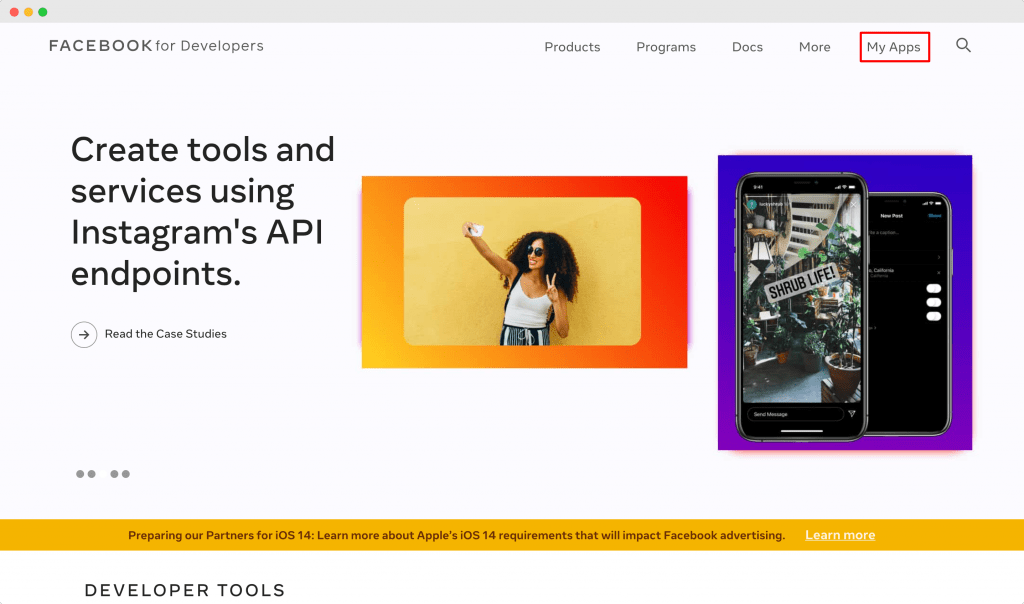
- Ga naar https://developers.facebook.com/ en klik op “My Apps“.

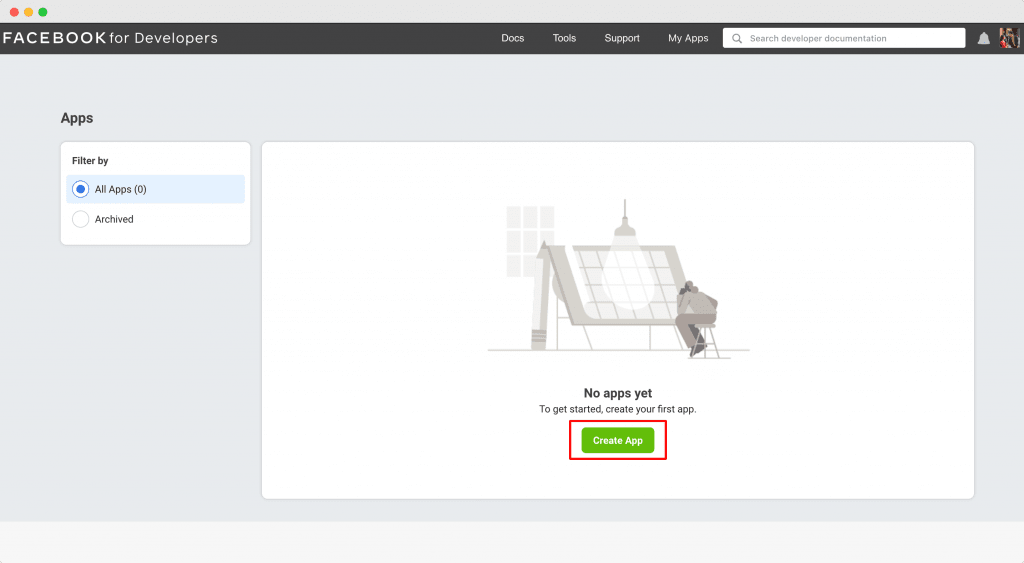
- Klik vervolgens op “Create App“.

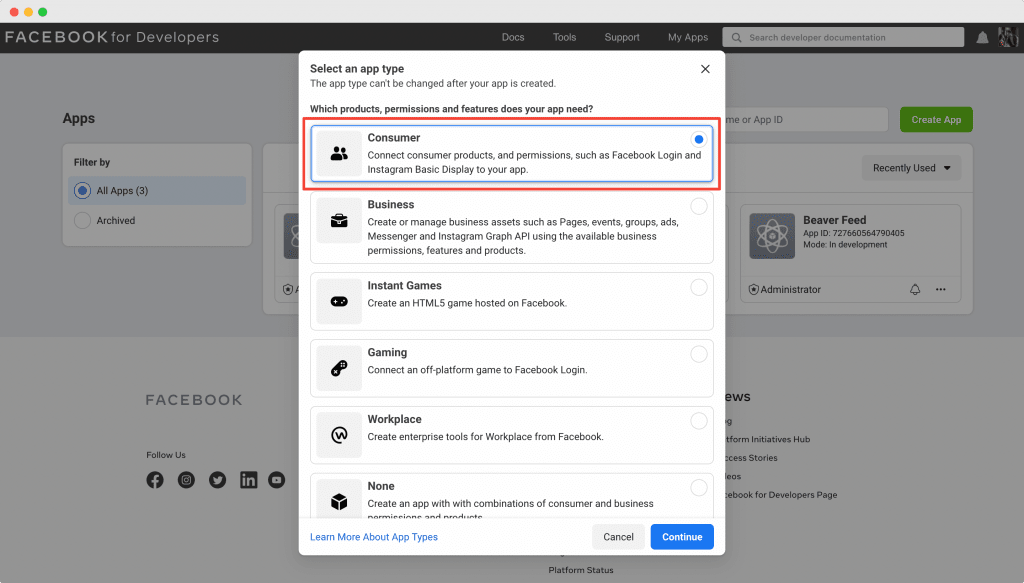
- Er verschijnt een popup die vraagt naar de vereisten voor de nieuwe app die je gaat maken. Klik op “Consumer” in de popup en klik op “Continue“.

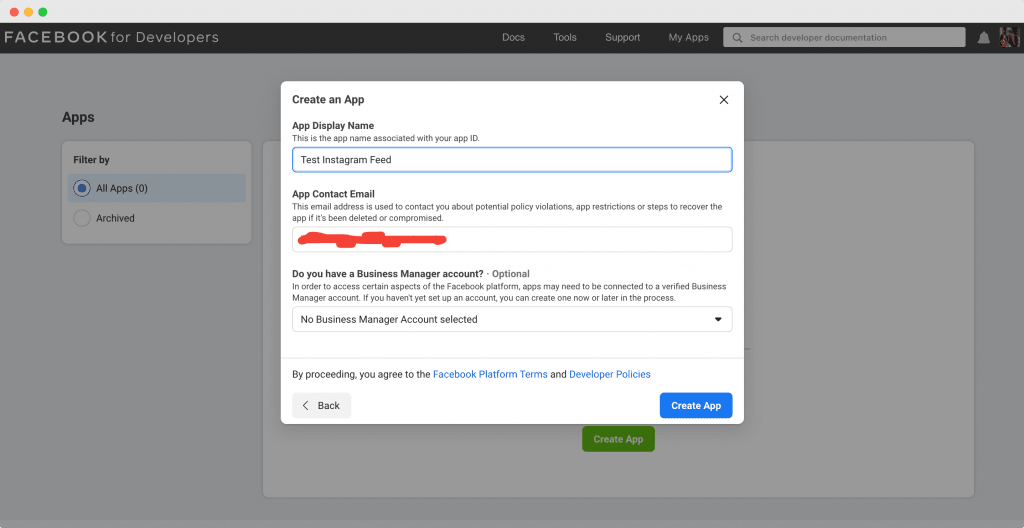
- Er opent een nieuw formulier met enkele velden zoals App Display Name, App Contact Email, enz. Vul deze velden in en klik op “Create App“.

- Voltooi de reCAPTCHA veiligheidscontrole en de app wordt gemaakt.
Stap 2: Instagram app instellen
Als je voorbij de reCAPTCHA veiligheidscontrole bent, verschijnt er een lijst met apps.
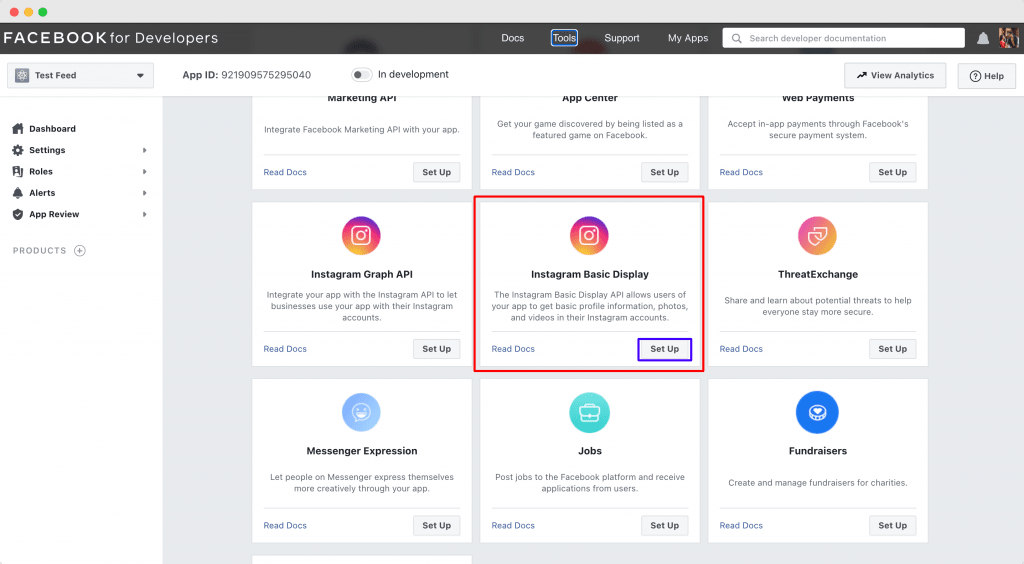
- Kies “Instagram Basic Display” uit deze lijst en klik op “Set up“.

- Er verschijnt nu gedetailleerde informatie over de weergave, gebruiksmogelijkheden, en toestemmingen van “Instagram Basic Display“. Lees het op en klik op “Create New App“.
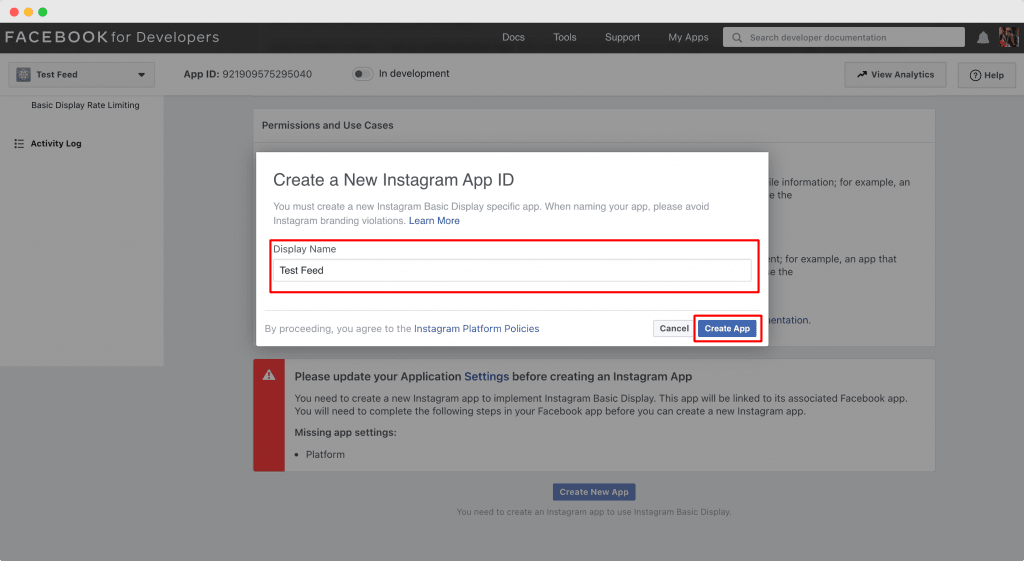
- Vervolgens verschijnt een popup die je vraagt om “Create a New Instagram App ID“. Typ de Display Name van de Instagram App ID in en klik op “Create App“. Hier, in het voorbeeld, heb ik Display Naam toegevoegd als “Test Feed“.

Stap 3: Instagram Basisschermconfiguratie
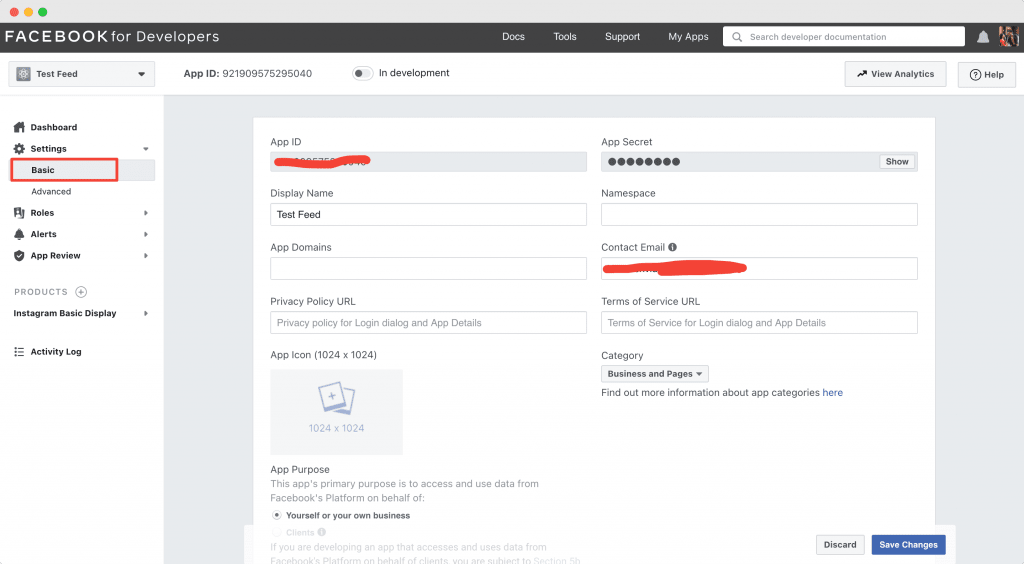
- Configureer de nieuw gemaakte app door naar Settings >> Basic te gaan in het menu aan de linkerkant van het scherm.

- Hier zie je in de Basisinstellingen App ID en App secret die standaard door Facebook zijn aangemaakt. Je moet in de overige velden je app naam, domein, e-mail, en andere invullen. Kies “Business and Pages” in de lijst Categorie en kies de optie “Yourself or your own business” in het blok Doel van de app.
- Klik tenslotte op de knop “Save Changes“.
Stap 4: Instagram testgebruiker toevoegen
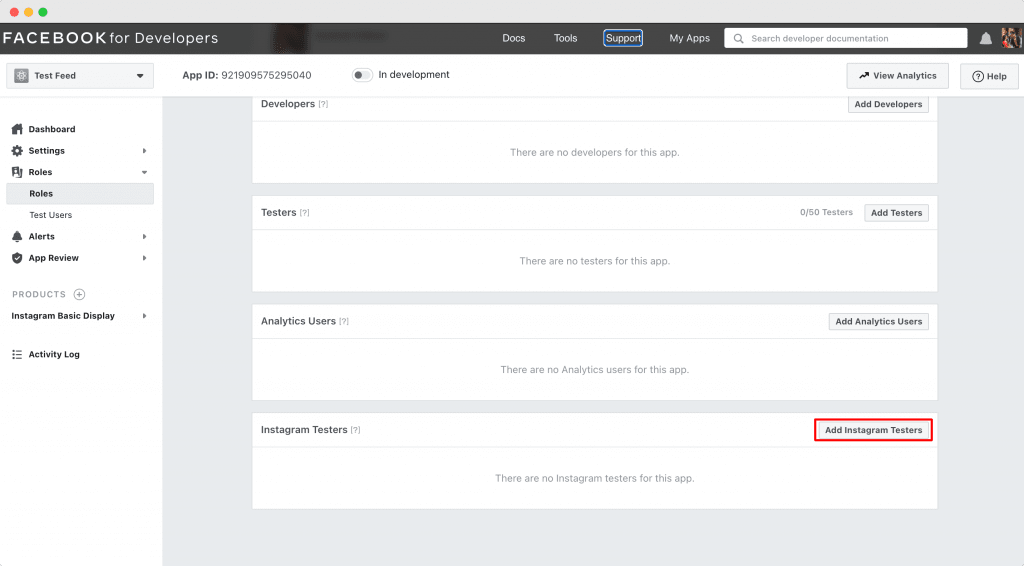
- Ga naar Dashboard >> Roles en klik op “Add testers” in de Tester sectie.

- Er opent een popup die vraagt om de gebruikersnaam van de Instagram Handle die je als tester wilt toevoegen. Voer hier je gebruikersnaam in. Voor ons voorbeeld hebben we hier onze eigen Instagram gebruikersnaam “helloideabox” gebruikt.
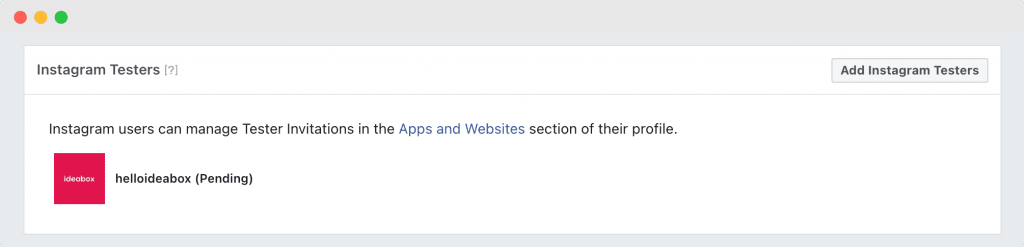
- Zodra je de Instagram gebruikersnaam toevoegt en op “Submit” klikt, wordt een uitnodiging naar het Instagram Account gestuurd.

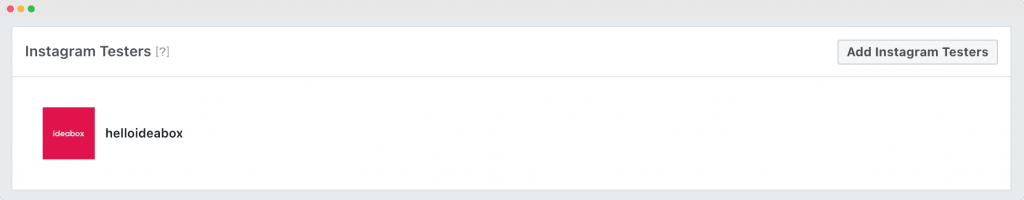
- Vervolgens moet je deze uitnodiging bevestigen door naar Instagram.com te gaan en in te loggen op je account. Na het inloggen ga je naar Settings >> Apps & Websites >> Tester Invites. Accepteer de uitnodiging.

Let op: Je kunt de uitnodiging alleen bevestigen door vanaf de desktop naar instagram.com te gaan. Je kunt de uitnodiging niet bevestigen vanaf de mobiele app.
Stap 5: Genereer Instagram Access Token met behulp van App ID en App Secret
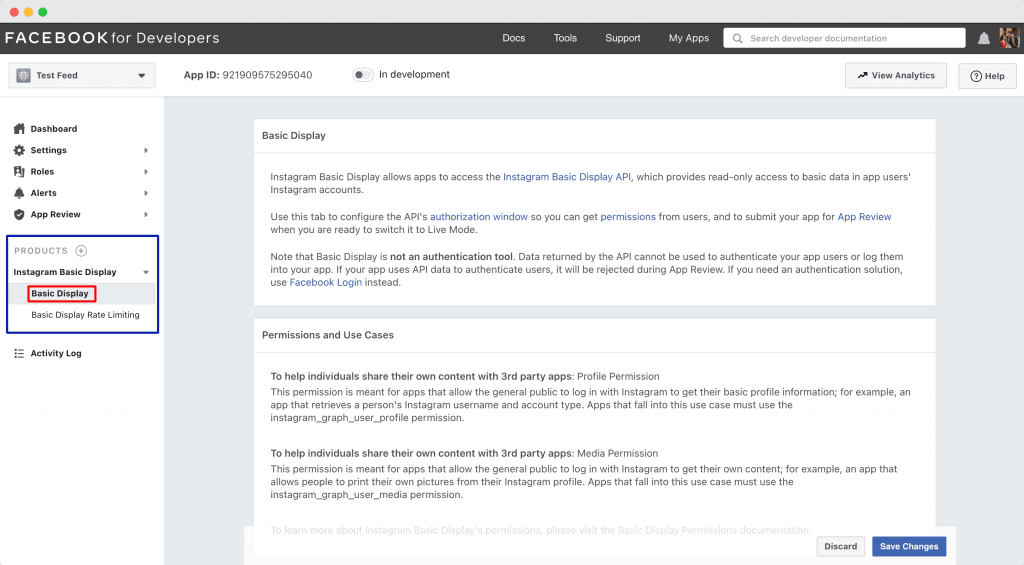
- Als je de uitnodiging aanvaard hebt, ga je naar Producten in Dashboard.
- Klik hier op Instagram Basic Display en een vervolgkeuzelijst opent. Kies uit de lijst “Basic Display“.

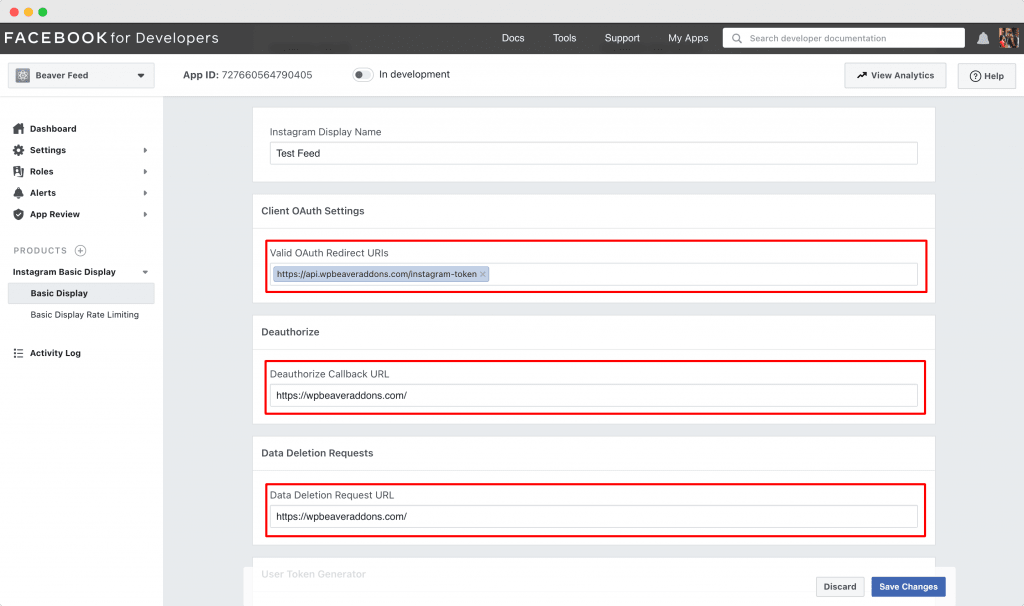
Scroll hier naar beneden, en je wordt gevraagd geldige OAuth Redirect URI’s in te voeren, de Deauthorize Callback URL, en de Data Deletion Request URL.
- Geldige OAuth Redirect URI’s: Vul in dit veld de volgende URL in: https://wpbeaveraddons.com/instagram-access-token/
- Deauthorize Callback URL: Voeg in dit veld de URL in die gebruikers gepingd krijgen als iemand via Facebook.com apps probeert te verwijderen zonder interactie met de app zelf. In onderstaande voorbeeld is ingevuld: https://wpbeaveraddons.com/
- Data Deletion Request URL: Hier vul je dezeflde URL in als het punt hierboven.

Je kunt nu je Instagram Access Token genereren.
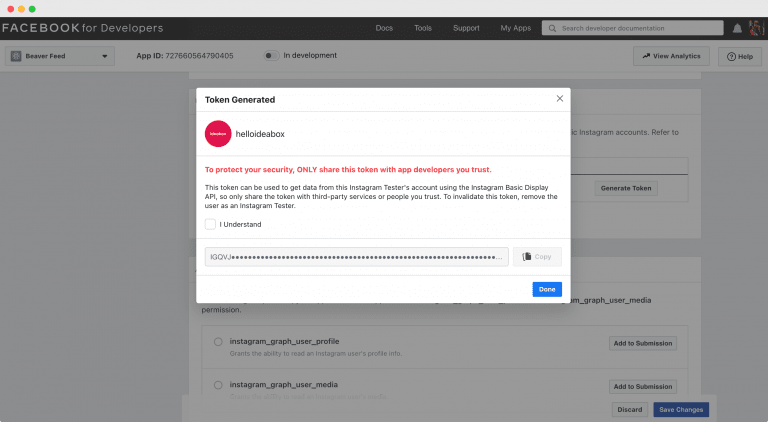
- Ga naar Dashboard >> Instagram Basic Display >> Basic Display en klik op “Generate Token” in de sectie User Token Generator. Let op dat je ingelogd moet zijn op https://www.instagram.com/ om een token te kunnen genereren.
- Zodra je op “Generate Token” klikt, wordt het Token gegenereerd zoals in de schermafbeelding hieronder.

- Zoals je in de bovenstaande schermafbeelding ziet, is het Instagram Access Token gegenereerd. Klik nu op “I understand” en Kopieer om de Toegangs-Token te kopiëren.
Stap 6: Voeg Instagram Access Token toe in de Instagram Feed Module
- Ga naar de achterkant van je WordPress website en log daar in.
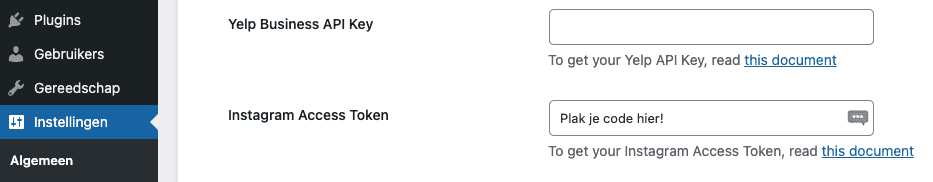
- Ga naar Instellingen –> Powerpack.
- Open het tabblad “Integration“.
- Scroll naar beneden en plak je Instagram Access Token in het invoerveld “Instagram Access Token“

Ververs nu de pagina waar je Instagram foto’s op moeten verschijnen.
Zijn ze nog niet zichtbaar, leeg dan de cache van je website en publiceer de pagina opnieuw met Beaver Builder indien nodig.
